
The importance of responsive web design One Zero Eight
Austin web design firm offers affordable custom web development, responsive and mobile-friendly websites and ecommerce solutions. Pallasart Web Design AUSTIN - TX (512) 547-7315. Toggle navigation. Design Portfolio; Our Services. Pallasart Web Design - Austin Web Developers 101 Laurel Lane Austin, TX 78705 | Phone: (512) 547-7315.

[Austin WordPress Meetup] Adaptive Images in Responsive Web Design
If you are looking out for a Responsive Web Design Agency in Austin to build strategic designs for your business, look no further than our list of the Best Responsive Web Design Companies based in Austin. Services Popular Categories. Ecommerce Development Mobile App Development

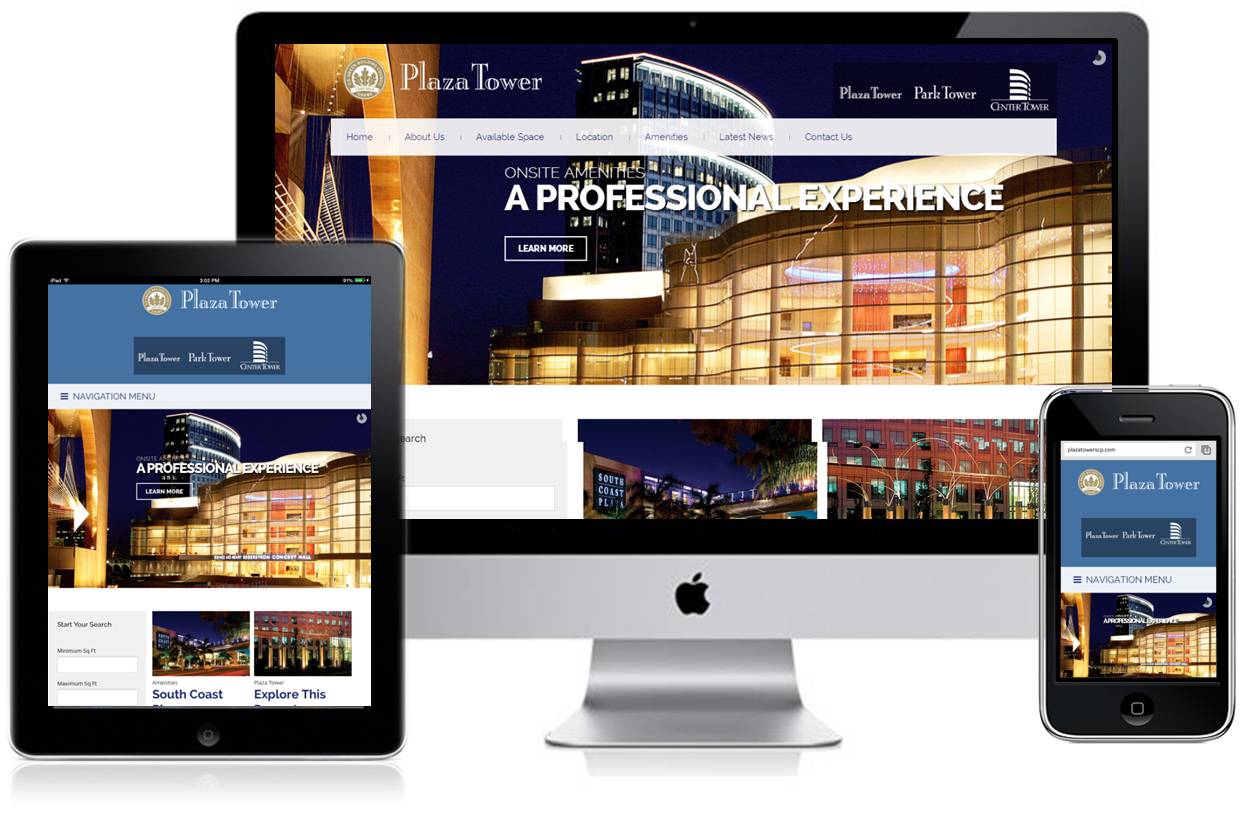
What is responsive web design?
WordPress design; WordPress development; Software development; Web Design & Development Services. With a large majority of your visitors and target audience visiting your site via mobile devices, you need a web development company from Austin Tx that provides a professional website design that is intuitive, responsive, and scalable is imperative.

Responsive Website Professional Solution Providers(eSolPro)
The personal blog of Dave Rupert, web developer and podcaster from Austin, TX. Home; Archives; Projects; Stories; About; Howdy, Partner. Real-life Responsive Web Design. March 2014; InControl Orlando 2014 Automate Your Tools. February 2014; 2013. Otis Rupert My first child Otis Rupert was born.

3 Ways to Check if Your Site is Responsive Know About Modern Responsive Themes WordPress Plugins
Austin Web Design Services Take a look at some of the web design services we offer at Digital Silk. Custom Web Design We'll use data-driven insights into your industry, competitors and target market to design and build a custom site that's engineered to rank high in search engines, boost your visibility and engage your prospects.

Why mobile responsive is important? How to know if my website is responsive or not? Instant
(800) 851-9237 Offering Responsive Web Design classes and Responsive Web Design training in Austin, TX. See all Training Classes available in Austin, TX. See all locations for Responsive Web Design classes near me. See all locations for Responsive Web Design classes in Texas Need help choosing the right Responsive Web Design classes in Austin, TX?

Cane+Austin case study alternatives
Responsive & Mobile Friendly Website Design Want to see how we compare? Name (Required) Phone (Required) Email (Required) Website URL Current Marketing Budget Tell Us How We Can Help? Voted Top Web Design Company in Austin Over The Years What Services We Provide In Austin SEO Achieve online visibility with our Austin SEO experts!

Référencement Google Responsive Design (Avantages, SEO)
Austin's web design community emphasizes several best practices in responsive design, including: Optimizing Image Sizes: Ensuring images are not unnecessarily large, which can slow down page load times. Using CSS Techniques: Employing CSS tricks like media queries and flexible grid layouts to make images and content responsive.

The Importance of Responsive Web Design in 2023
We are a boutique Austin web design company serving national clients, Texas web design clients, and local clients in the Austin, Pflugerville, Round Rock Texas and surrounding areas. We specialize in helping businesses build their online presence and create websites that help their companies grow. As a small group of designers and coders, we.

Benefits of Responsive Web Site Designs Techno FAQ
Austin Web Design Company | Best Austin Web Design Services 866-908-4748 AUSTIN WEB DESIGN COMPANY Outperform Your Competitors With An Outstanding Custom Website Read More + Thrive Internet Marketing Agency is a leading web design company in Austin, serving businesses in Texas and around the world. GET MY FREE PROPOSAL

[Austin WordPress Meetup] Adaptive Images in Responsive Web Design
Since we focus on being the most responsive web design Austin company our web design process focuses on building a fast, attractive and effective website. We primarily utilize the WordPress platform, one of the most powerful and widely preferred web management services on the planet. E-Commerce businesses can also utilize the added benefit of.

Compare Responsive vs Adaptive Website Design
Responsive web design This refers to the design of websites that adapt to different screen sizes and devices, ensuring a consistent and user-friendly experience across desktops, tablets, and mobile devices. E-commerce website design This includes the design and development of online stores, enabling businesses to sell products and services online.

Responsive Web Design Benefits Sympli
Searching for a web design and development company? Our agency offer top-notch services where designers build responsive and user-friendly websites.. 10 Interactive Web Pages; Mobile Responsive Design; Desktop, Mobile & Tablet compatible; CMS [WordPress/Shopify]. 5900 Balcones Dr STE 6278 Austin TX 78731 106 Amity Road Reading England RG1.

Responsive Web Development With HTML5 And CSS3 For Beginners
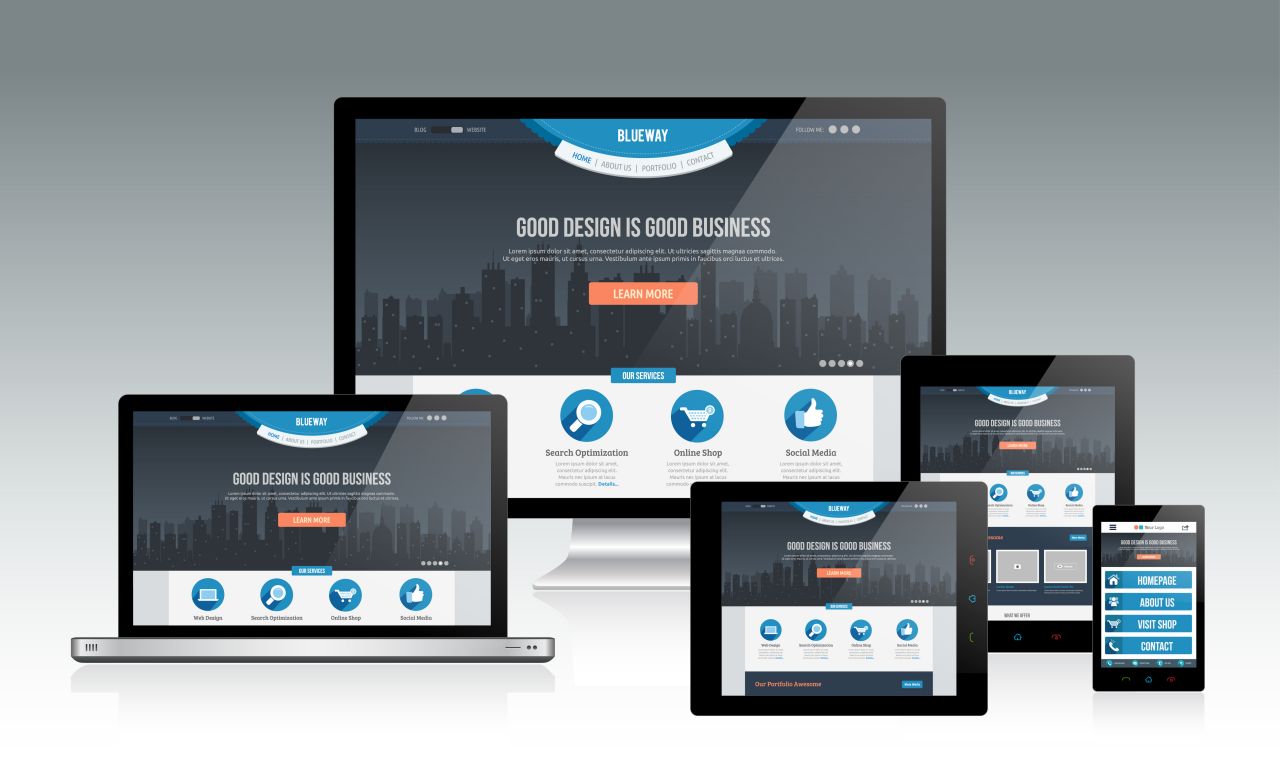
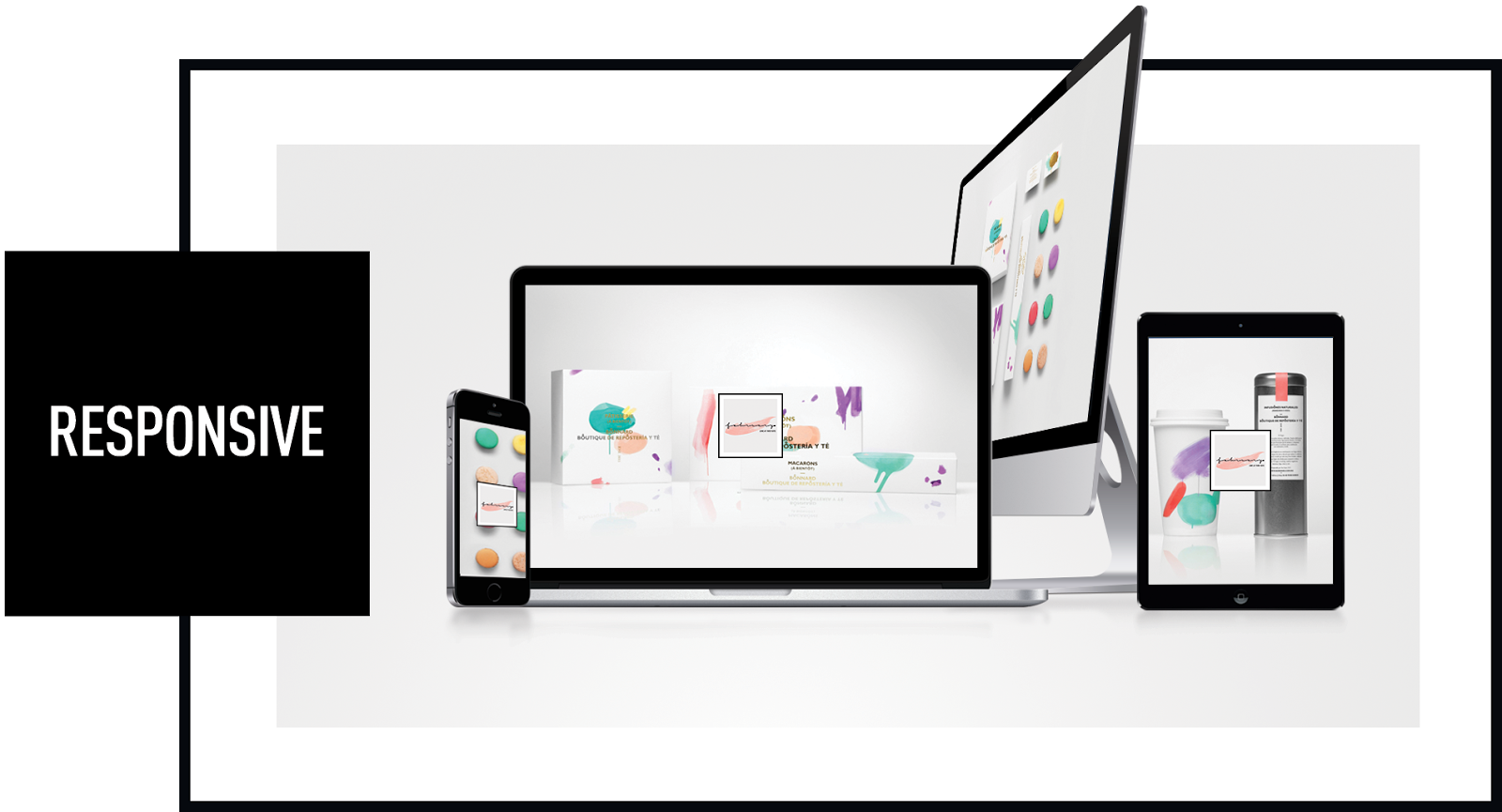
A mobile-friendly site can help your business connect with customers and increase sales. What's the solution? Responsive web design: the way to future-proof your website for the mobile revolution. Open this website on multiple devices and watch the webpage resize itself for your viewing pleasure, maximizing information absorption!

Ventajas del Responsive Design
Full-Service Austin Web Development Agency. While any Digital Agency in Austin can set up a website, it takes a team of experts to give you a superior ROI. At Web Theory Creative, we build more than just websites. We make strategic, engaging, individualized experiences that reinforce credibility.

[Austin WordPress Meetup] Adaptive Images in Responsive Web Design
Responsive website design is all about tailoring a website to meet the needs of various screen sizes. But, being responsive is much more than just resizing the elements of a page so that they all fit on smaller devices. It includes reordering, shifting, and reimagining the user interface of a site so that it works perfectly on any device.